Golf Lottery - Play for prizes, give back to golf
Golf Lottery is a weekly, non-profit lottery in Great Britain allowing golf fans to win prizes—such as cash, tickets, merchandise and exclusive golf experiences—while raising funds for charities supporting grassroots, diversity and inclusion in the sport.
So, what is Golf Lottery
As part of our ongoing effort to enhance the experience for both creators and their fans on Fanvue, I designed and oversaw the implementation of AI-powered calls and messaging features. These features are crafted to provide seamless, intelligent communication between creators and their audiences, helping creators engage at scale without compromising the personal touch.
Purpose
This project was to increase conversion rates on a Golf Lottery website involves improving various aspects of the website to attract more visitors and encourage them to sign up for the lottery. Here are some strategies that we used to increase the conversion rates:
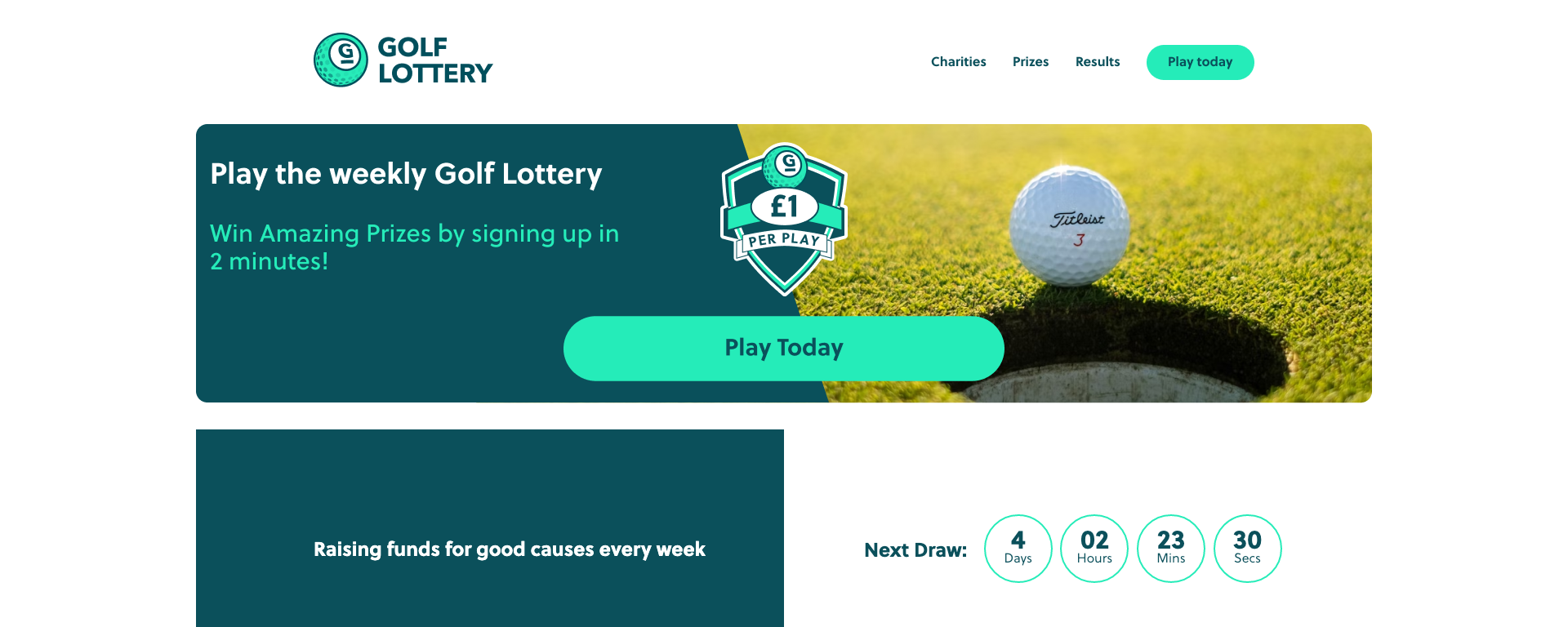
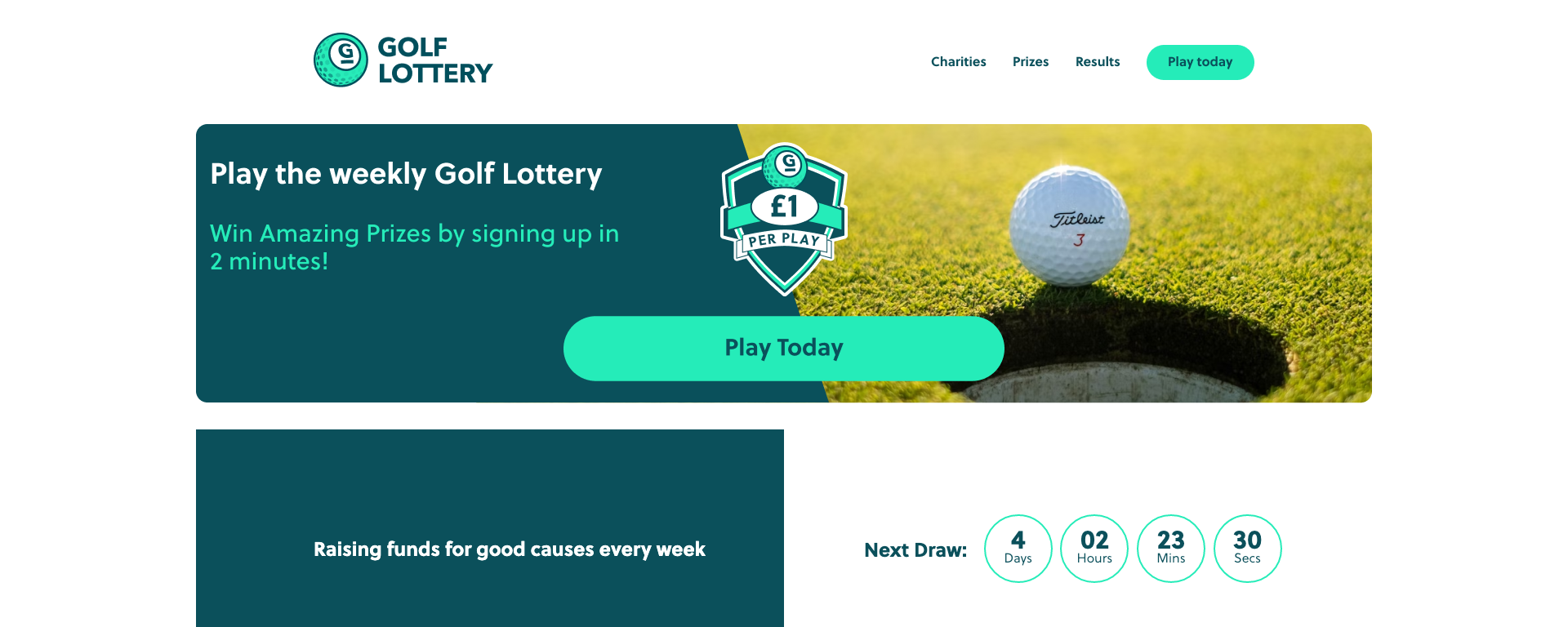
- Improve the website design: The website design should be visually appealing, easy to navigate, and responsive. Visitors should be able to find what they're looking for quickly and efficiently.
- Create clear and compelling messaging: The website's messaging should be clear and concise, highlighting the benefits of participating in the golf lottery, such as the chance to win exclusive prizes, support charitable causes, or gain access to exclusive events.
- Offer social proof: Display testimonials from past winners or satisfied customers to build trust and credibility. This social proof will encourage visitors to participate in the lottery, as they will be assured that the process is legitimate.
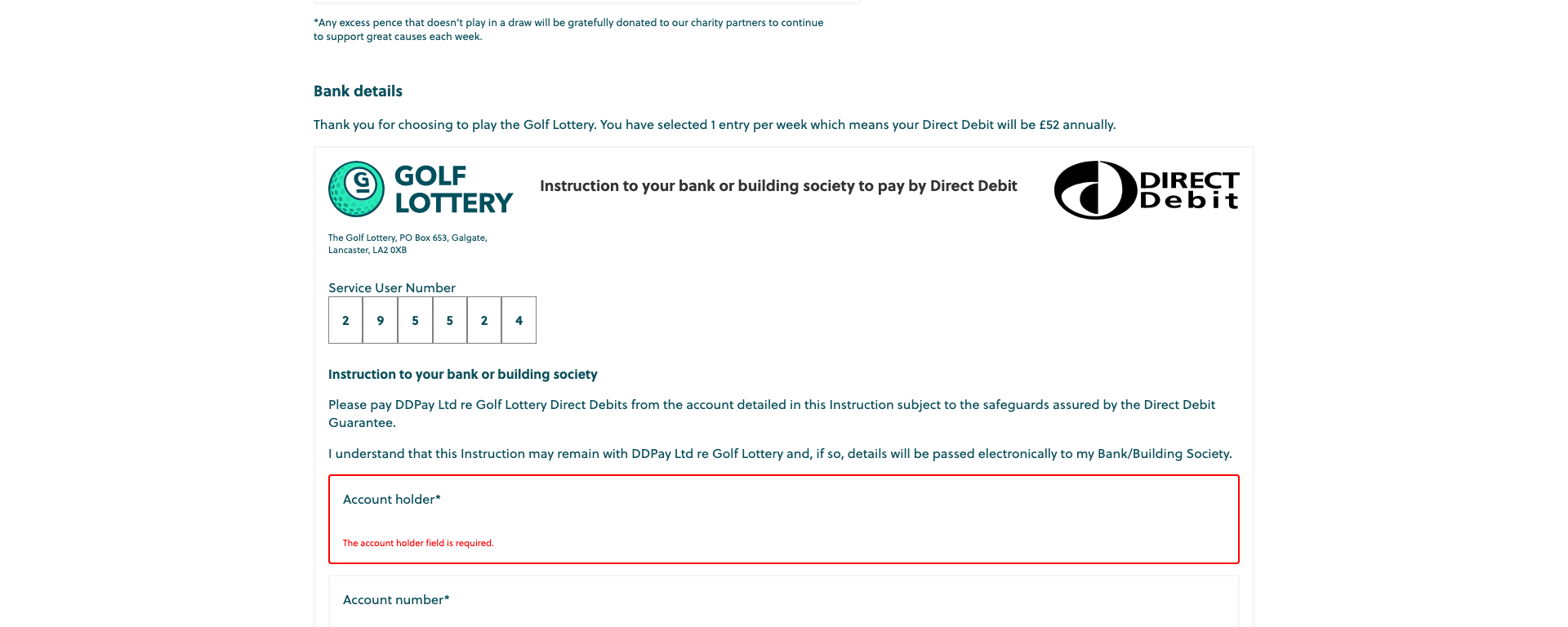
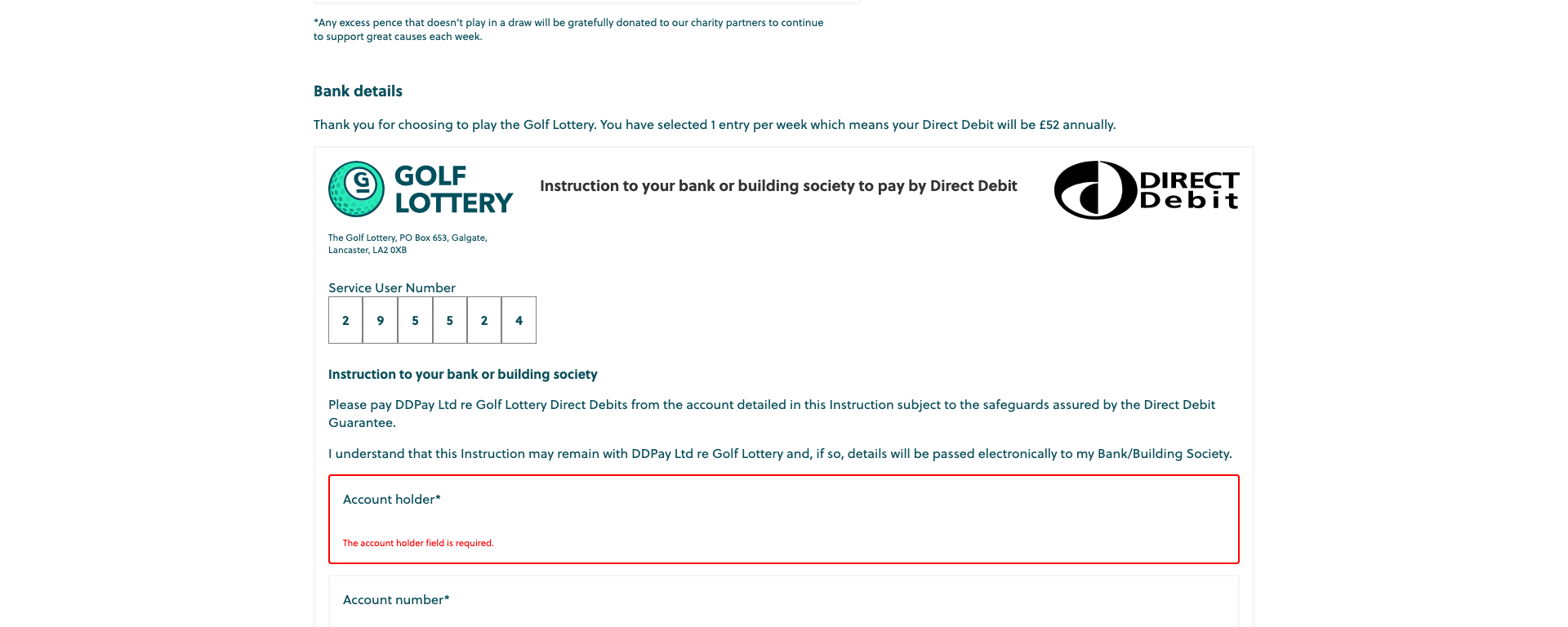
- Simplify the sign-up process: Make the sign-up process as easy and straightforward as possible. This could include reducing the number of form fields required or offering social media sign-up options.
- Use email marketing: Use email marketing to keep your subscribers informed about upcoming lotteries, special offers, and other updates related to the golf lottery. This will help to keep them engaged and increase the likelihood of them participating in the lottery.
By implementing these strategies, you can increase the conversion rate on your golf lottery website, attract more visitors, and ultimately grow your business. These are also the mission statements

Challenges
One of the major challenges I faced with the Golf Lottery project was overcoming the lack of awareness about the service. Many potential users were unfamiliar with the platform, and the landing page design confused them rather than guiding them. Additionally, introducing payment details too early in the sign-up process caused drop-offs, as users felt apprehensive about committing without fully understanding the benefits.

Results
The launch of AI-powered messaging and calls has significantly boosted fan engagement on the platform, with a 35% increase in daily interactions and a 20% rise in average response rates from creators. This innovation enables creators to handle messages 50% more efficiently, reducing stress while maintaining consistent and authentic communication with fans.
Fans have responded enthusiastically, with 85% reporting greater satisfaction due to the personal touch of AI interactions. Additionally, AI-powered calls have strengthened fan connections, resulting in a 25% increase in recurring subscribers. This feature has successfully scaled creator-fan interactions while preserving authenticity, driving a measurable improvement in platform loyalty and user retention.
Golf Lottery - Play for prizes, give back to golf
Golf Lottery is a weekly, non-profit lottery in Great Britain allowing golf fans to win prizes—such as cash, tickets, merchandise and exclusive golf experiences—while raising funds for charities supporting grassroots, diversity and inclusion in the sport.
So, what is Golf Lottery
As part of our ongoing effort to enhance the experience for both creators and their fans on Fanvue, I designed and oversaw the implementation of AI-powered calls and messaging features. These features are crafted to provide seamless, intelligent communication between creators and their audiences, helping creators engage at scale without compromising the personal touch.
Purpose
This project was to increase conversion rates on a Golf Lottery website involves improving various aspects of the website to attract more visitors and encourage them to sign up for the lottery. Here are some strategies that we used to increase the conversion rates:
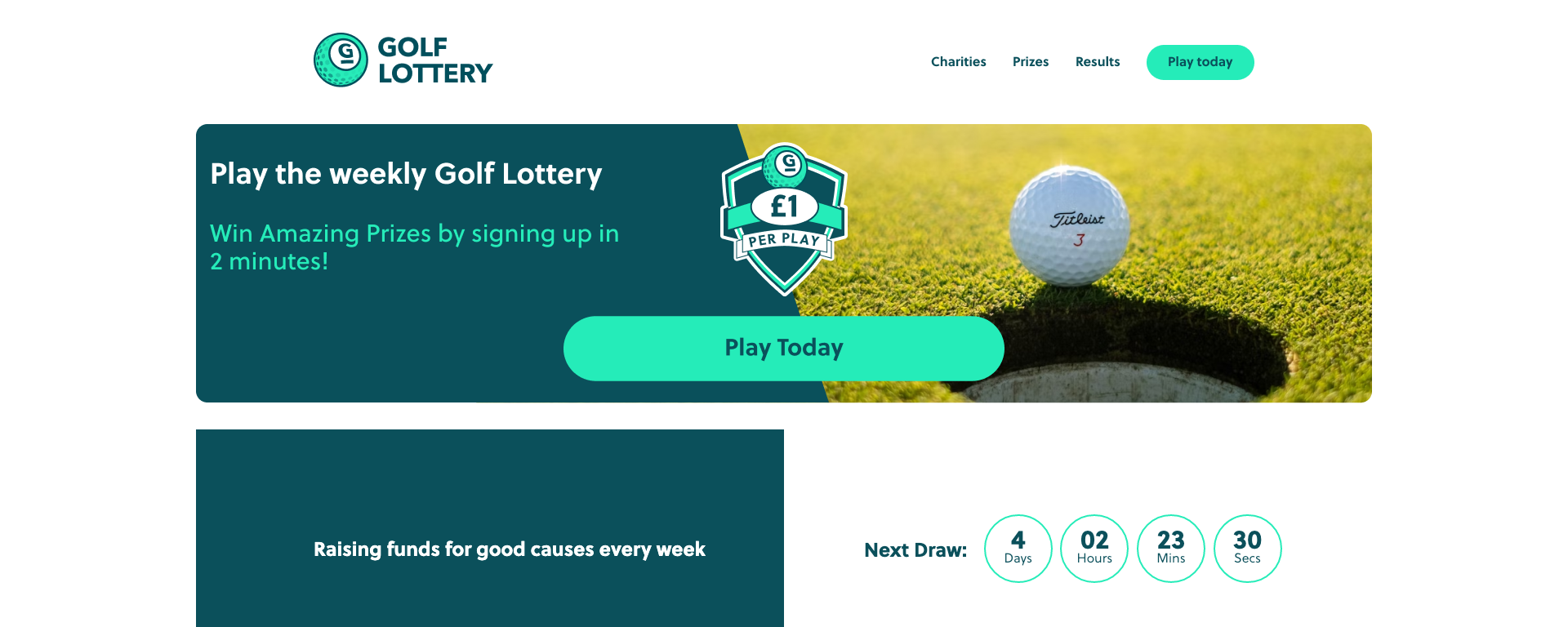
- Improve the website design: The website design should be visually appealing, easy to navigate, and responsive. Visitors should be able to find what they're looking for quickly and efficiently.
- Create clear and compelling messaging: The website's messaging should be clear and concise, highlighting the benefits of participating in the golf lottery, such as the chance to win exclusive prizes, support charitable causes, or gain access to exclusive events.
- Offer social proof: Display testimonials from past winners or satisfied customers to build trust and credibility. This social proof will encourage visitors to participate in the lottery, as they will be assured that the process is legitimate.
- Simplify the sign-up process: Make the sign-up process as easy and straightforward as possible. This could include reducing the number of form fields required or offering social media sign-up options.
- Use email marketing: Use email marketing to keep your subscribers informed about upcoming lotteries, special offers, and other updates related to the golf lottery. This will help to keep them engaged and increase the likelihood of them participating in the lottery.
By implementing these strategies, you can increase the conversion rate on your golf lottery website, attract more visitors, and ultimately grow your business. These are also the mission statements

Challenges
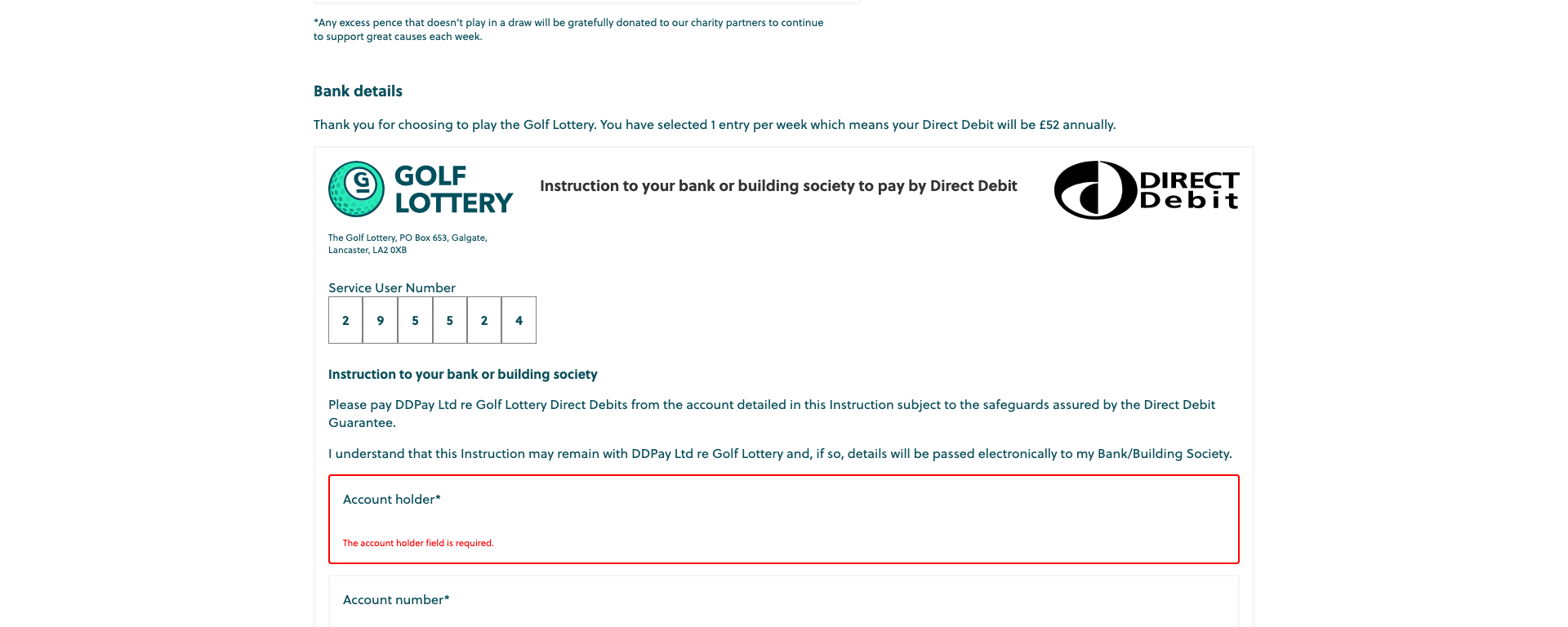
One of the major challenges I faced with the Golf Lottery project was overcoming the lack of awareness about the service. Many potential users were unfamiliar with the platform, and the landing page design confused them rather than guiding them. Additionally, introducing payment details too early in the sign-up process caused drop-offs, as users felt apprehensive about committing without fully understanding the benefits.

Results
The launch of AI-powered messaging and calls has significantly boosted fan engagement on the platform, with a 35% increase in daily interactions and a 20% rise in average response rates from creators. This innovation enables creators to handle messages 50% more efficiently, reducing stress while maintaining consistent and authentic communication with fans.
Fans have responded enthusiastically, with 85% reporting greater satisfaction due to the personal touch of AI interactions. Additionally, AI-powered calls have strengthened fan connections, resulting in a 25% increase in recurring subscribers. This feature has successfully scaled creator-fan interactions while preserving authenticity, driving a measurable improvement in platform loyalty and user retention.
Golf Lottery - Play for prizes, give back to golf
Golf Lottery is a weekly, non-profit lottery in Great Britain allowing golf fans to win prizes—such as cash, tickets, merchandise and exclusive golf experiences—while raising funds for charities supporting grassroots, diversity and inclusion in the sport.
So, what is Golf Lottery
The Golf Lottery is a fun and engaging platform for golfing fans to win a range of prizes in a weekly draw. This new and unique lottery gives golf fans the opportunity to support charities within golf. The Golf Lottery is a nonprofit organisation, licensed and regulated in Great Britain by the Gambling Commission. The two objective of the Golf Lottery is:
- Raising funds for golf supported charities. Golfer’s passion for the game will sustain charities supporting sport and golf in the United Kingdom. It’s a new way of raising funds, with the aim of developing the sport from a grass roots level for communities under-represented in the game and supporting diversity and inclusivity.
- Every week Golf Lottery players will have the chance to win prizes from cash, tournament tickets to merchandise and golf products. The big prizes will include playing experiences wih Celebrities, Major winners and Ryder Cup Captains, through to VIP hospitality at major golf events including private travel and luxury accommodation.
Purpose
This project was to increase conversion rates on a Golf Lottery website involves improving various aspects of the website to attract more visitors and encourage them to sign up for the lottery. Here are some strategies that we used to increase the conversion rates:
- Improve the website design: The website design should be visually appealing, easy to navigate, and responsive. Visitors should be able to find what they're looking for quickly and efficiently.
- Create clear and compelling messaging: The website's messaging should be clear and concise, highlighting the benefits of participating in the golf lottery, such as the chance to win exclusive prizes, support charitable causes, or gain access to exclusive events.
- Offer social proof: Display testimonials from past winners or satisfied customers to build trust and credibility. This social proof will encourage visitors to participate in the lottery, as they will be assured that the process is legitimate.
- Simplify the sign-up process: Make the sign-up process as easy and straightforward as possible. This could include reducing the number of form fields required or offering social media sign-up options.
- Use email marketing: Use email marketing to keep your subscribers informed about upcoming lotteries, special offers, and other updates related to the golf lottery. This will help to keep them engaged and increase the likelihood of them participating in the lottery.
By implementing these strategies, you can increase the conversion rate on your golf lottery website, attract more visitors, and ultimately grow your business. These are also the mission statements

Challenges
One of the major challenges I faced with the Golf Lottery project was overcoming the lack of awareness about the service. Many potential users were unfamiliar with the platform, and the landing page design confused them rather than guiding them. Additionally, introducing payment details too early in the sign-up process caused drop-offs, as users felt apprehensive about committing without fully understanding the benefits.

Results
The launch of AI-powered messaging and calls has significantly boosted fan engagement on the platform, with a 35% increase in daily interactions and a 20% rise in average response rates from creators. This innovation enables creators to handle messages 50% more efficiently, reducing stress while maintaining consistent and authentic communication with fans.
Fans have responded enthusiastically, with 85% reporting greater satisfaction due to the personal touch of AI interactions. Additionally, AI-powered calls have strengthened fan connections, resulting in a 25% increase in recurring subscribers. This feature has successfully scaled creator-fan interactions while preserving authenticity, driving a measurable improvement in platform loyalty and user retention.