Design System
A mobile-first approach leveraging atomic design principles, Figma's variable features, and a unified UX/UI process to deliver a seamless, accessible experience across platforms
Industry
Fintech
Headquarters
London, England
Founded
2021
Company size
10-50
Challenge
One of the primary challenges I faced while developing the new Fanvue design system was modernising an existing, outdated style guide while ensuring it remained accessible and familiar to an older user demographic. Balancing innovation with user familiarity required a thoughtful approach, particularly in ensuring that any updates aligned with industry standards while remaining intuitive for users of all ages. Additionally, implementing a mobile-first design, while crucial to the project’s success, required careful planning and coordination with the development team to ensure seamless responsiveness across devices. Creating a system that allowed for quick toggling between light and dark modes and adapting Figma’s variables for both desktop and mobile designs presented technical hurdles, particularly in maintaining visual consistency and ensuring cross-platform compatibility.
Results
The new design system introduced a cohesive visual language that elevated the user experience across mobile and desktop platforms. With a mobile-first approach, the system achieved a 35% increase in mobile user engagement and a 20% reduction in bounce rates on mobile devices, meeting the demands of a growing mobile audience. Leveraging Figma’s variables, the team enabled seamless switching between light and dark modes, cutting design handoff times by 40% and improving efficiency across teams.
The system enhanced accessibility, increasing compliance with WCAG standards to AA+ level, and reduced inconsistencies by 25%, directly improving user trust and satisfaction. Internal feedback from stakeholders revealed 95% satisfaction with the design’s flexibility, while its scalable nature positioned it as a reusable foundation for future products. The streamlined workflow also boosted developer productivity, reducing implementation time for new features by 30%
Product Context
The Fanvue design system I developed is a comprehensive collection of guidelines, principles, components, and assets used to create consistent and cohesive user interfaces across different products and platforms. It serves as a unified set of rules and tools to help designers and developers produce products that are not only aesthetically pleasing but also highly usable and consistent across all platforms.
The core goal of this design system was to establish a shared language between the design team, development team, and other stakeholders, ensuring everyone was aligned on how to design, develop, and implement the product. The system encompasses key elements such as typography, colour palettes, icons, buttons, forms, layout guidelines, and interaction patterns.
The system was built with a mobile-first approach, allowing quick toggling between light and dark modes by using Figma's variables to change colours seamlessly. The same Figma variables were also utilised to easily switch between desktop and mobile designs, ensuring the system remains responsive and adaptable. By leveraging this design system, the team was able to reduce errors and inconsistencies, save time, and provide a better user experience with a predictable and consistent interface across all products.
Highlights
I led the research and design process, collaborating closely with a skilled team of product owners and developers, both remotely and in the London WeWork office. Our work uncovered key user insights, improved the overall user experience, and established a validated, long-term design direction for future development.
Consistency across all changes: We maintained uniformity throughout every iteration.
Unlocking existing value: By revamping the design process and focusing on user needs, we improved the navigation and design approach. These insights can be applied across other brands in the business.
Mobile-first journey: With mobile and tablet usage accounting for over half of the UK market share, designing with a mobile-first approach ensured we catered to the growing mobile audience.
The Brief
Before my involvement with Fanvue, the design system relied on an outdated style guide created by a third party. Drawing from my experience with other companies, I was able to modernise the guide while keeping the older generation of users in mind. I conducted a discovery phase, analysing industry trends to guide my design decisions.
Objectives for the brief:
Redesign the design system to ensure a simpler, more consistent user journey.
Create a UX/UI process that would facilitate collaboration between teams.
Roll out an MVP product to gather data and feedback for future iterations.
What is a Design System?
A design system is a structured set of design elements, principles, and guidelines used to ensure consistency in the design of digital products and services. It provides the foundation for creating a cohesive user experience across different platforms and products.
Key components include typography, colour palettes, icons, spacing, layout, and interaction patterns. Design systems save time by offering reusable design elements, ensuring a consistent and predictable user experience that fosters trust and loyalty.
The benefits of a design system include:
Rapid creation and replication of work at scale.
The ability to focus on more complex design challenges by having simpler UI elements readily available.
Establishing a shared language across teams.
Achieving visual consistency across products.
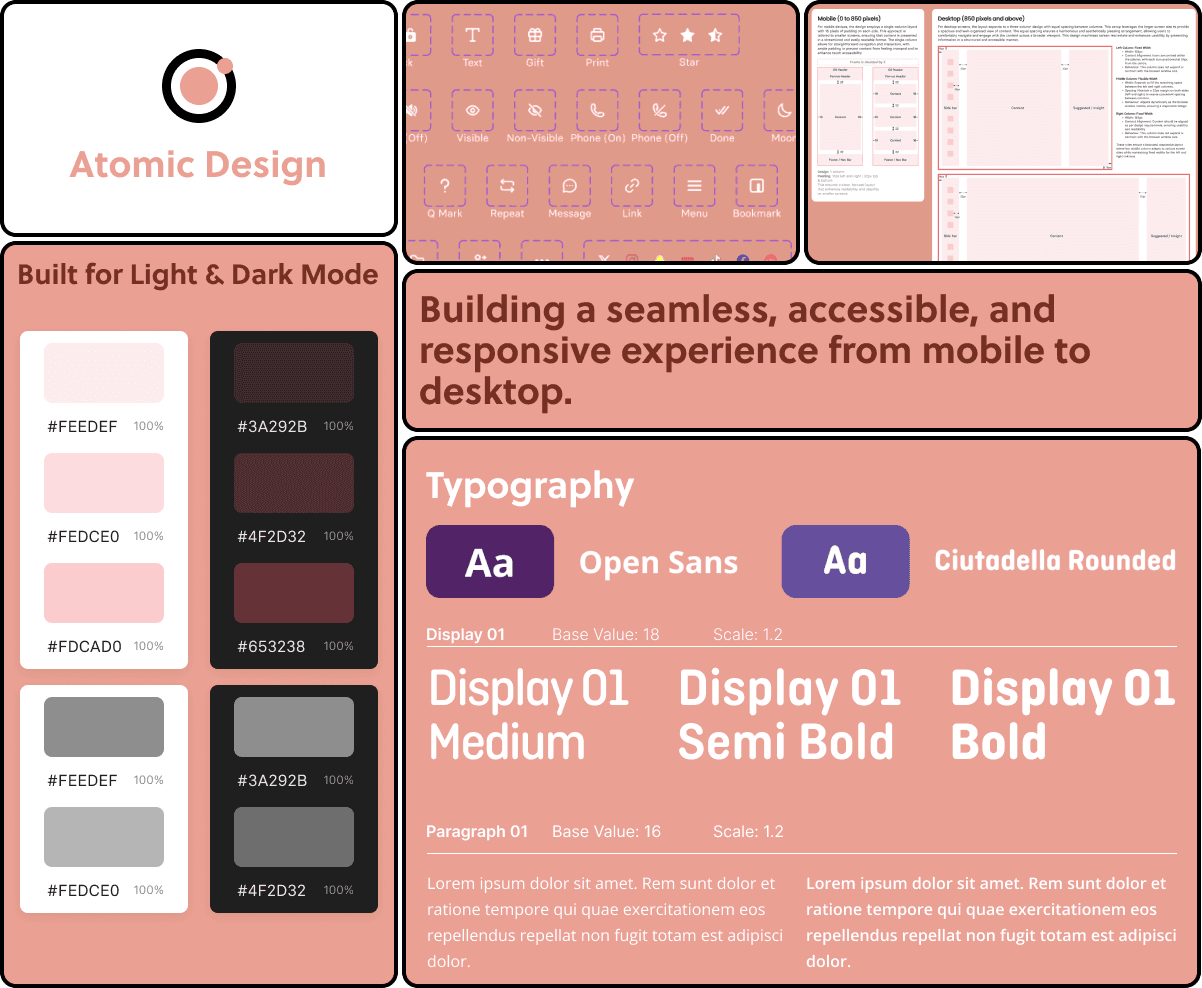
Atomic Design Methodology
Atomic design is a mental model that encourages thinking about user interfaces as both cohesive wholes and collections of individual parts. It includes five key stages: atoms, molecules, organisms, templates, and pages. Each plays a critical role in the hierarchy of interface design systems.
My Process
Documenting
Before diving into the design, the first thing I do is create a detailed spreadsheet that lists every component and its various states. This ensures I’ve reviewed each element and can tick it off as I go, making sure nothing is missed or overlooked. It's essential for maintaining consistency and ensuring that everything is either updated or ready to be included in the new design system. I organise components based on atomic design principles, breaking them down into atoms, molecules, organisms, and so on. This helps me understand the core building blocks of the system and how each piece fits into the overall structure.
Throughout this process, I assess what’s working and what isn’t. I use several criteria to decide if something needs redesigning:
Poor UX practices
Data insights showing user struggles
Compatibility with the new visual style
Developer limitations and constraints
Creating Atoms
In design, atoms represent the most basic elements, such as the dimensions of a hero image or the font size of a primary heading. Just like atoms in the natural world, these UI atoms have specific properties that dictate how they should function within the system.
By cataloguing these base styles, it becomes easier to ensure consistency as the system evolves. Atoms don’t work in isolation but are fundamental building blocks that come to life when applied in real-world user interfaces.
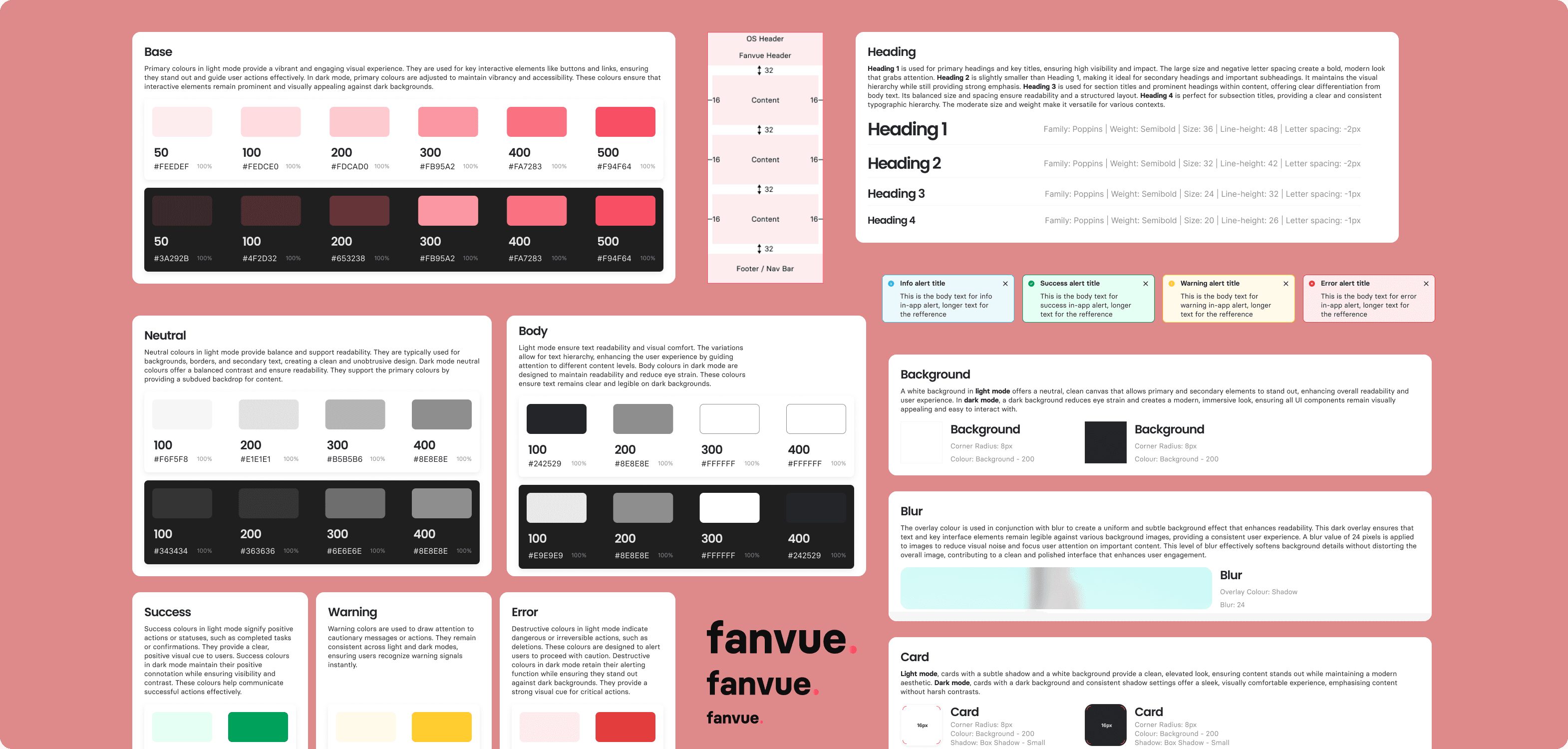
Understanding Colour
Getting the right colour is critical, particularly when it comes to accessibility. To ensure inclusivity, I rely on contrast checkers to test whether the colours meet WCAG AA and AAA standards. I started by reviewing the palette the stakeholders and third-party collaborators were using, then refined it to fit accessibility guidelines.
Once I established the core colours, I worked with Google’s Material Design framework to create a full range of ascending and descending shades. Using Figma’s variable system, I enabled quick toggling between light and dark modes, making the design versatile and adaptable for different environments.
Layouts & Grids
A strong grid system is vital for creating a cohesive design system, as well as simplifying the handover process to developers. For Fanvue’s new system, I based the grid structure on Bootstrap 5.0, which our developers were already familiar with. This grid system ensured that both mobile-first and desktop designs worked seamlessly together, promoting responsive design across all screen sizes. Figma’s variables also allowed me to switch effortlessly between mobile and desktop layouts, speeding up the design process.
Iconography
The icons in this system needed to be simple yet effective. I chose a mix of Google Icons, Font Awesome, and Vuesax icons, leaning towards a two-tone style to maintain consistency with the brand guidelines. The icons are minimalistic but expressive, striking the right balance between modern aesthetics and functional clarity.
Typography
When it comes to typography, my approach follows these best practices:
Use a limited number of fonts
Ensure proper font size for readability
Left-align text and be mindful of spacing
Choose a typeface that scales well across different sizes
Keep line lengths between 40 and 60 characters
Avoid all caps
Line spacing should be font size plus 30%
I worked with the fonts provided by third-party sources, applying these rules to ensure typographic consistency and clarity across the system.
Creating Molecules
Molecules in design are collections of atoms working together as a functional unit. For instance, a search form molecule may include a label, an input field, and a button. When assembled, these atoms become a cohesive and reusable component that can be integrated into different parts of the interface. By breaking down the design into these fundamental molecules, I can ensure each piece serves a clear function and is easily reusable, which streamlines both the design and development processes.
Buttons & Checkboxes
Buttons were designed using a combination of colour, iconography, and typography. For primary and secondary buttons, I ensured they always contrast with the background to grab users’ attention and guide them through their next steps.
Toggles, radio buttons, and checkboxes followed a similar principle, with a focus on accessibility and clarity.
Input Fields
I identified four states for input fields—default, warning, error, and success—by reviewing all project components and their various states early in the process. Input fields were designed using a combination of colour, icons, and typography, ensuring they were both functional and visually consistent.
Creating Organisms
Organisms are more complex components composed of molecules and/or other organisms. Take a header, for example—it’s a distinct section of a webpage but contains several molecules, such as a search form or navigation list.
The search form molecule, when placed in the context of the header organism, becomes part of a fully functional interface. This modular approach allowed me to create flexible and reusable organisms that can be applied consistently across the platform.
Building Templates
Templates are page-level layouts that showcase how different components come together within a design. By placing organisms like the header into a homepage template, I can see how these components interact in a real-world context.
These templates help ensure that the design system functions cohesively and that individual parts fit seamlessly into the larger interface structure. With Fanvue’s design system, these templates demonstrate the versatility and functionality of the components in practice.